UX & UI - Approach
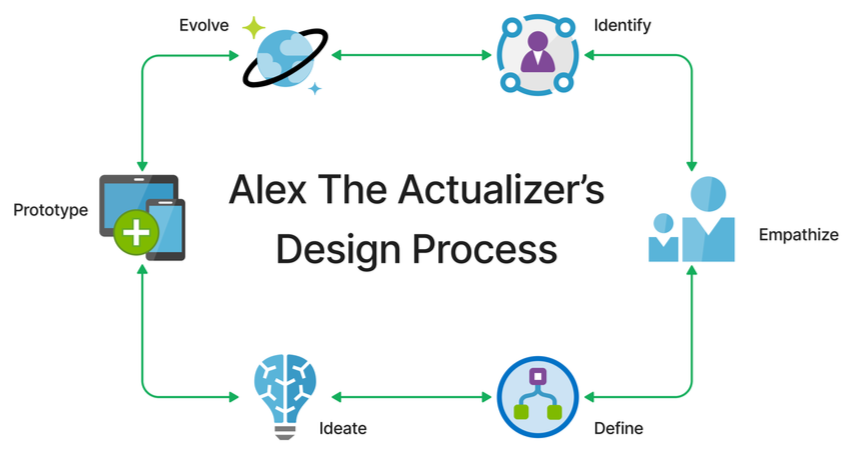
Step 1 - Identify
Passion drives the exploration of user data to unearth insights that catalyze results. Utilizing quantitative research tools, this expertise aids teams in pinpointing patterns and behaviors crucial for enhancing user experiences. For example, upon detecting a variance in the product's performance between Millennials in San Francisco in February and Boomers in San Diego in April, it wasn't viewed as a setback. Instead, collaboration with the team led to a deeper understanding of the reasons and highlighted opportunities to refine targeting strategies and bolster the user experience.
Users by Generation
Customer Engagement VS Purchases
Q1 Engagement
Geographic analysis
Step 2 - Problem Hypothesis
As a UX & UI designer with a keen interest in data analysis, the mission is to demystify the numbers. Delving into quantitative data reveals patterns and trends, offering insights into user behavior and preferences. This enables informed design alterations and enhancements to align closely with customer requirements.
For instance, if sales surge in February but dip throughout the subsequent months, the blend of user feedback and data analysis can identify possible triggers and guide strategic modifications. Be it refining the marketing tactic or improving product attributes, there's a dedication to facilitating data-informed decisions that bolster the user experience all year long.
Customer Hypothesis
The goal is to understand why Boomers with disposable incomes show decreased interest in purchasing our products during April. By engaging both loyal and potential customers with open-ended inquiries, fresh insights emerge, paving the way for enhancements in both product design and marketing strategies.
Testing Methodology
Engage with a diverse user base.
By connecting with returning and potential users, and analyzing trends in analogous domains, open-ended questions are formulated to extract user tendencies. This methodology amalgamates qualitative and quantitative insights, laying the groundwork for a hypothesis about user preferences. This hypothesis then stands to be verified or refuted through rigorous user testing.
Step 3 - Empathize
Through open-ended inquiries, users weave their narratives. Common narratives and responses get distilled into user personas, which are then disseminated to the broader team. This clear comprehension of our users lays the groundwork for the subsequent step: outlining user tasks.
Fictional User Examples
Step 4 - Define
With a grasp on customer behaviors, delineating user tasks becomes straightforward. Pinpointing triggers, intent, and objectives serves as the cornerstone of this endeavor. Tasks with a precise scope often yield richer insights than their broader counterparts due to their detailed nature. For instance, the subsequent user group might be assigned the task of executing a purchase within our illustrative app.
Observing users as they engage with the product offers genuine insight into their interactions. Be it face-to-face or from a distance, this direct method helps pinpoint challenges and uncover genuine user priorities. Analyzing these observations provides clarity on user necessities, steering our direction accordingly.
Step 6 - Ideate
Feedback from user tasks can uncover unforeseen possibilities. In this scenario, the test demographic might exhibit confusion regarding a specific step, button, icon, or even the conveyed message. For instance, during a test with a startup housed at Code For America in San Francisco, it was intriguing to discover that individuals over 40 were markedly hesitant to engage with a hamburger menu, lacking an innate understanding of its function. This revelation significantly influenced the arrangement of the menu and icons within the mobile application.
Step 7 - Prototype
During this phase, the emphasis is on devising a sustainable solution to the identified challenge. Assessments determine if the product requires altered messaging, an enhanced user journey, or a reimagined interface. At this juncture, a comprehensive grasp of user needs exists, making it possible to either validate or challenge previous assumptions. The transformative potential of this stage is significant, and with a commitment to diligent design, thorough testing and validation of modifications occur before they reach users. If feasible, changes might initially be introduced to a subset of users prior to a broader release.
Step 8 - Evolve
Development challenges are an inherent aspect of progression. Maintaining patience and monitoring the long-term effects of alterations is pivotal. Immediate outcomes might be elusive, but a deep dive into analytics will unveil the genuine ramifications of the implemented changes. Keep in mind, this journey can pave the way for fresh avenues of advancement and expansion.